Synthetic intelligence is taking part in an essential function in fashionable artistic professions. There are numerous causes a rising variety of firms are turning to AI know-how. One ballot confirmed that 61% of firms discovered that AI and machine studying have been their finest information investments.
One of many industries that’s evolving by adopting new AI instruments in net design.
Here’s a undeniable fact that you must take into account. In response to content material advertising and marketing statistics, 32% of entrepreneurs say visible pictures are crucial type of content material for his or her enterprise, which might be why you’re right here. AI is essential to serving to these firms use these new pictures.
How AI is Altering the Nature of Net Design
Mirza Irfan of Usability Geek mentioned among the advantages of AI in net design. These advantages embody bettering UX and creating ADI (synthetic design intelligence) options).
When you’re an internet designer or net developer, your job is to work to make a web site purposeful and engaging. You need to take into account the consumer expertise (UX) each step of the best way.
If you’re undecided the place to begin when creating superior eye-catching visuals on your digital advertising and marketing, then you must hold studying. You’ll find out why AI helps firms meet these requirements.
One of the best ways is to synthesize all that data down to those 4 fundamental design rules:
- Distinction
- Repetition
- Alignment
- Proximity
These rules predate the existence of AI. Nevertheless, AI helps designers attain them extra successfully.
These ideas don’t simply apply to net design and UX, however somewhat something you wish to make look clean, clear, and crowd pleasing (i.e. graphics, weblog articles, and Fb advertisements).
By the top of this text, your web site may have an ace up its sleeve in design. You’ll have a secret hand to trounce the visible competitors by offering you with efficient rules to reinforce your visible content material.
The Three Phases of Design with AI: A Components for Visible Success
When determining the visible design of a web site and the methods to leverage AI to realize it, the design course of will be damaged up into three components:
- Goal Analysis: Researching and eager about the audience.
- Strategic Objectives: Understanding the corporate targets and the way the targets affect the consumer.
- Inventive Design: Making use of artistic design pondering to develop a clean and satisfying end-user expertise.
What Does It Take to Grasp the Rules of Design within the Age of AI?
The quick reply? Not as a lot as you suppose!
You’ll find that there are a selection of latest AI instruments that simplify the method. This helps scale back the should be a talented designer. The AI algorithms can do numerous the heavy lifting for you.
Net designers usually have a background in graphic design, artwork, promoting, or one other artistic self-discipline. However AI is turning into a extra essential competency.
Nevertheless, as advertising and marketing groups turn out to be smaller, professionals of various backgrounds have needed to take over the obligations of graphic designers. They use simple design instruments on-line like Canva and Visme to create customized graphics.
Educated net designers or artistic entrepreneurs alike ought to at all times give attention to the precise wants of the folks you might be designing for, a.okay.a. be human-centric in your web site design.
This makes for a easy and satisfying consumer expertise.
4 Fundamental Visible Design Rules
Right here’s the place we get to the juicy materials: distinction, repetition, alignment, proximity. These 4 fundamental design rules will be certain that your content material has good UX, irrespective of the graphic. Your web site can be visually stimulating to guests and depart a memorable, optimistic impression.
1. Distinction
Opposite to widespread perception, net designers can distinction greater than colours. This consists of:
- Shading: Gentle vs. Darkish
- Dimension: Large vs. Small
- Patterns: Stable vs. Decorative
- Fonts: Serif vs. Sans serif
- Coloration: Complementaries, Adjacents, Triads
- Themes: Symmetry vs. Asymmetry
- Texture: Tough vs. Easy
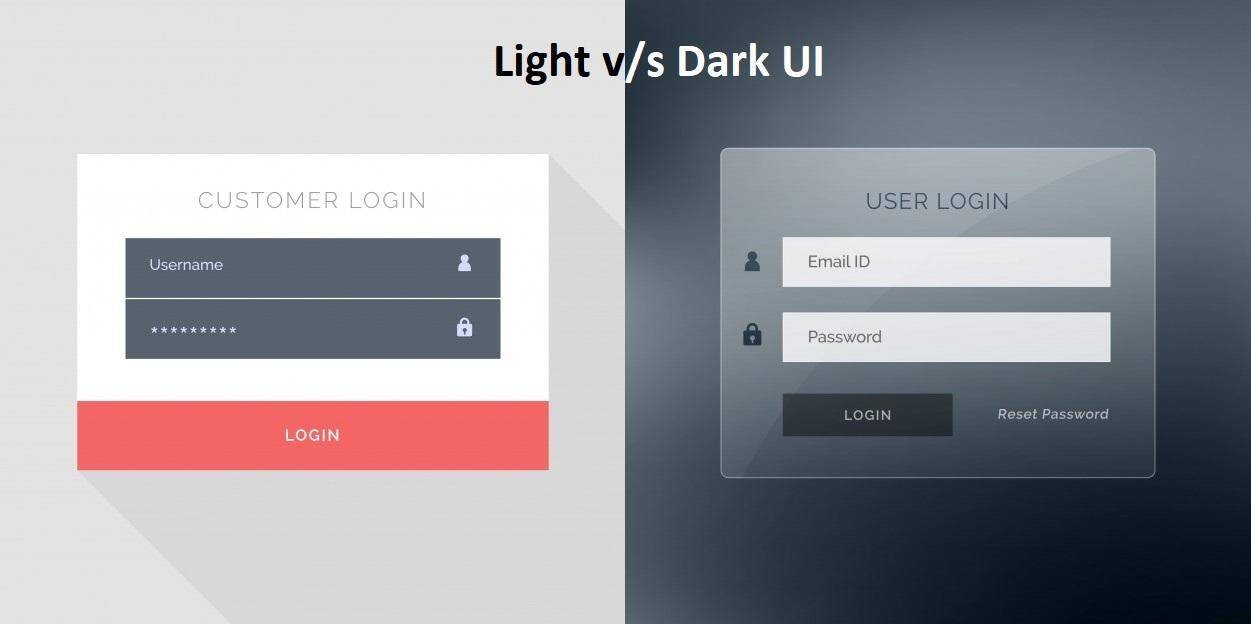
Try the instance under to see how the distinction between gentle and darkish is used to attract consideration to the shape fields in a web site popup:

Right here’s my primary suggestion for using distinction:
Set up a model coloration palette rigorously and early.
Shopping present coloration palettes on Adobe Coloration is very useful. You’ll be able to decide particular hex codes, correct combos, and many others. You’ll be able to even use the Adobe Coloration software program to dissect the precise colours inside present pictures when you discovered a coloration on-line that you’re dying to have!

The picture above is a consumer expertise instance of contrasting colours to information readers’ eyes the place the designer needs them to go.
What are the primary issues your eye catches? Is it first the picture, then the heading, after which the button?
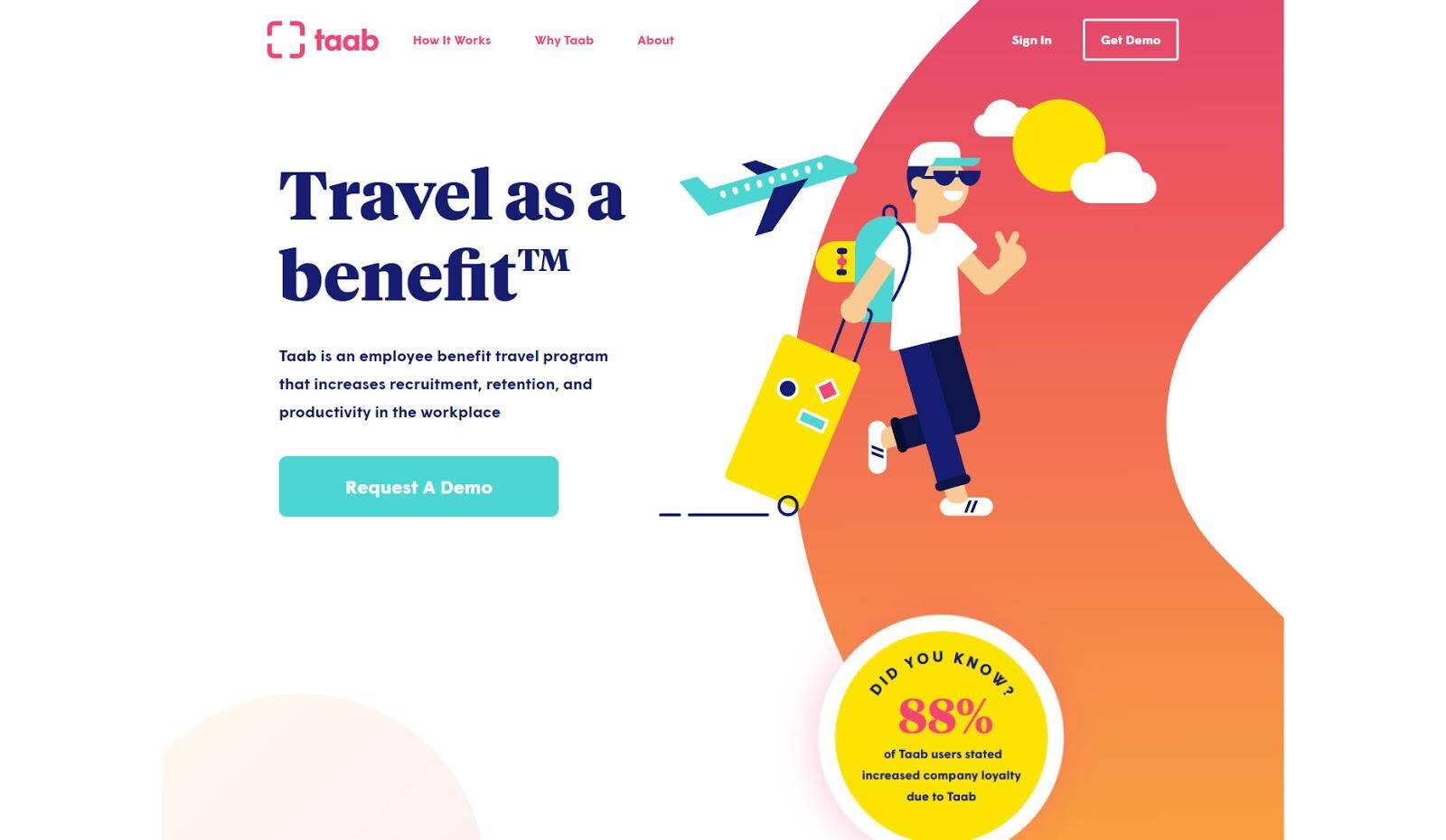
In that case, the Taab net designer who created this was profitable.
2. Repetition
Repetition is a vital factor of net design that automates the consumer expertise. It makes going by way of your webpage quicker and simpler as a result of customers do not need to continually return to get to a unique web page. For instance, an internet designer ought to at all times embody the principle menu for a web site on each web page to permit the consumer easy accessibility to all pages on the web site.
Backtracking runs the danger of dropping guests and having them click on off their web page on account of complexity or laziness.
At all times make the consumer expertise and easy and clean as potential!
As well as, visible repetition additionally contributes to:
- Unity
- Consistency
- Memorability
In psychology, the truth that our brains hardly ever want to listen to the entire message earlier than placing the items collectively is named heuristics. Repetition contributes to this phenomenon by calling on a consumer’s reminiscence to fill within the lacking components.
In different phrases, the consumer is aware of what to anticipate. Repeating parts contribute to constructing the massive image loads quicker. Your consumer will have the ability to perceive a graphic or navigate a web site in the event that they’ve been uncovered to an analogous design or sample for that content material.
Hold consistency all through your web site to maximise the consumer expertise. If the menu bar is on the top-right nook of 1 web page, be certain that it’s in the identical spot on each different web page.
Design points you may repeat:
- Logos (be certain that to decide on the fitting file sort for this, weighing up vector vs raster graphics)
- Buttons
- Patterns
3. Alignment
Alignment isn’t just good on your again, it’s good on your UX design!
That’s as a result of alignment accomplishes the next:
- Units a hierarchy
- Makes your design orderly
- Provides a way of professionalism
Alignment is without doubt one of the most important design rules for inexperienced persons and the highest software for efficient alignment is grids. Grids work very properly in serving to net designers preserve spacing between objects in order to not overwhelm the consumer with too many parts on a web page.
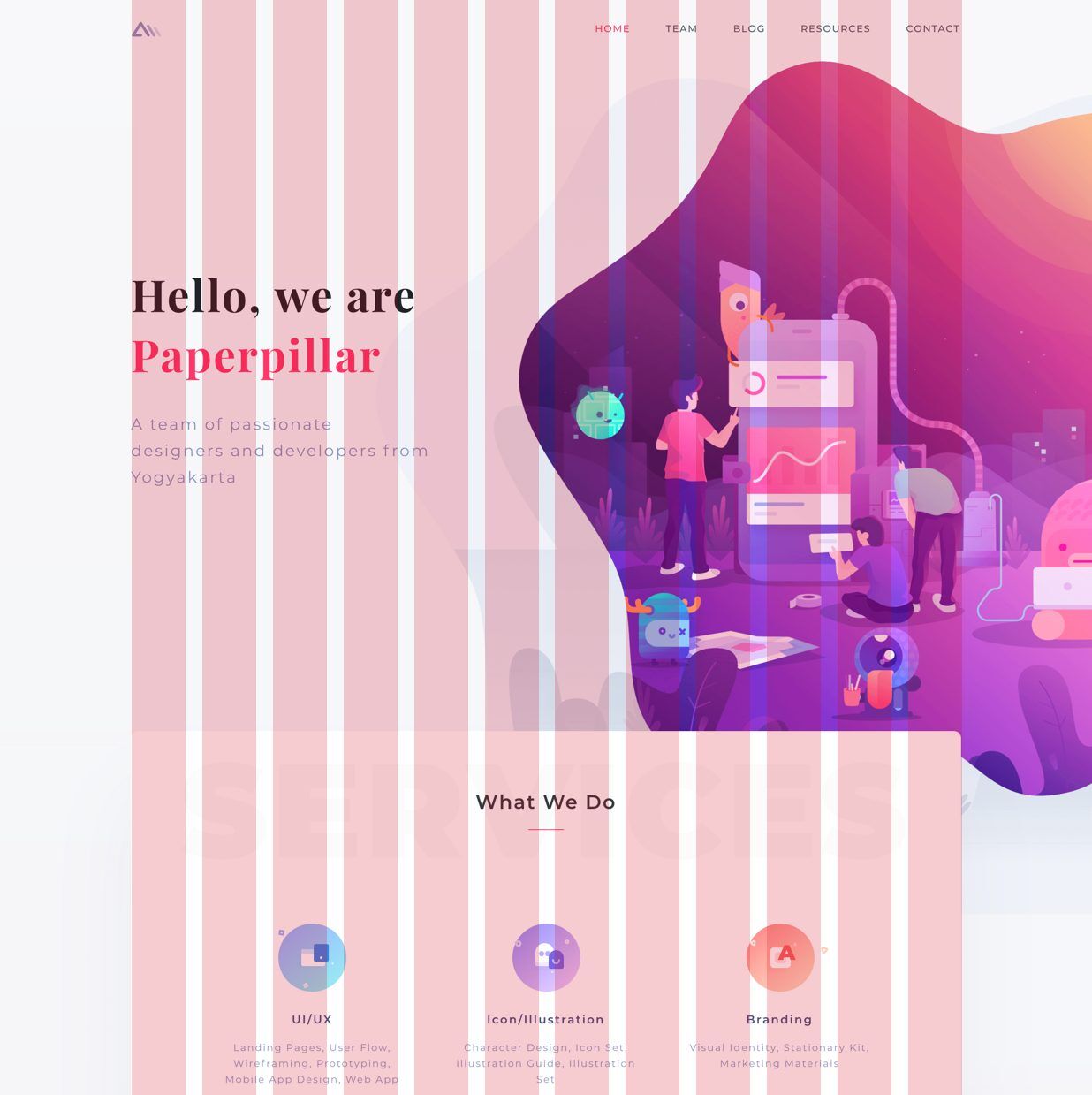
Try the instance under for an instance of how an internet designer can use grids to prepare the structure of a webpage:

With out alignment, your web site can look unprofessional and lack order. It runs the danger of wanting novice and unattractive. Equally dangerous, your customers can be confused and click on off the web page.
You need your web site to be cohesive and for all the parts (buttons, textual content, graphics, and many others.) to be aligned neatly and constantly.
Horizontal alignment consists of:
- Flush-left (additionally known as left-justified or ragged proper)
- Flush-right (additionally known as right-justified or ragged left)
- Centered
- Absolutely justified
With vertical alignment, parts will be aligned vertically, which incorporates high, backside, or center (heart).
Right here’s a PRO TIP:
Ignore the little voice inside telling you you can match only one thing more and go for a “clear” design!
Design points you may align:
- Labels
- Headers
- Margins
- Rows and columns
- Buttons and icons
- Graphics
- Textual content
4. Proximity
Final, however not least, we’ve got proximity. Right here’s a breakdown of what proximity does:
- Connects Components: Objects which can be nearer collectively usually tend to go collectively within the consumer’s thoughts.
- Finishes Concepts: Utilizing heuristics in proximity lets the design fill within the blanks for a reader.
- Accelerates Understanding: Design parts which can be shut collectively pace up the comprehension of the reader.
Apparently, the design precept pf proximity is comparatively unknown in comparison with big-name rules like distinction.
In fact, these concepts are meant for use in conjunction, however when you completely had no manner of using distinction, you may nonetheless get your level throughout with the precept of proximity.
Usually, proximity is finest mixed with repetition to kind constant spacing between specific units of parts.
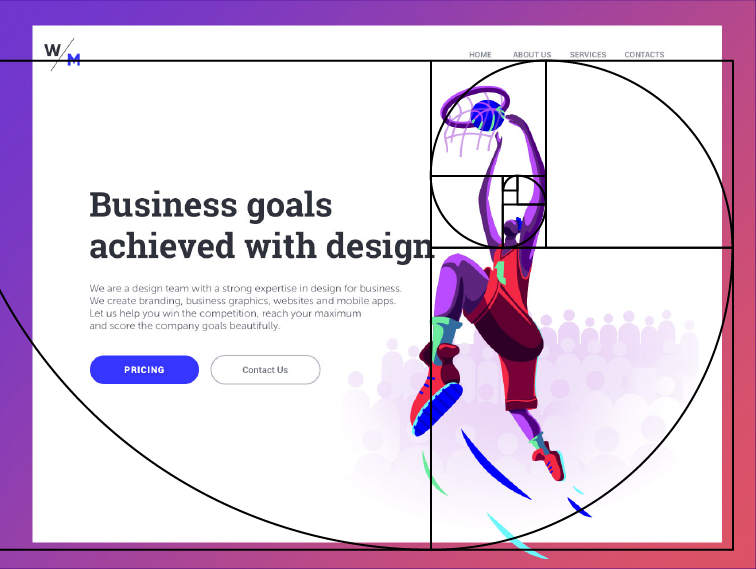
When you need assistance planning out the construction of your design, you may use the golden ratio, which leverages proximity to take care of stability.
Right here’s an instance of the golden ratio at work:

AI is Altering the Nature of Net Design
AI is altering the function of net design in essential methods. It couldn’t have come at a greater time, as a result of having a user-friendly web site is extra essential than ever. You have to guarantee your enterprise will get the eye it wants. Hold guests in your web page by incorporating these design ideas in each facet of your web site. By using distinction, repetition, alignment, and proximity into the consumer interface, your self, net designers and builders will have the ability to improve the consumer expertise and in the end drive conversions in your web site.

